В этой статье мы поговорим о том, как сделать эффективную главную страницу на сайтах Sales365 и какие элементы использовать, чтобы увеличить конверсию и продажи. Для перехода к инструкциям по работе с интересующими элементами в панели управления кликайте на ссылки.
Сайт принимает поток самых разных посетителей: случайных или относительно готовых к покупке. Цель хорошего интернет-магазина – удержать из этого потока бОльшую часть заинтересованных пользователей и превратить в клиентов. Главная страница в этом процессе играет очень важную роль: создает общее впечатление о сайте и организации в целом, направляет пользователя на дальнейшие действия и подталкивает к покупке или обращению в компанию.
Универсального решения эффективного дизайна главной, нет: возможно, ваш вариант - это дизайн в стиле «ничего лишнего» или, наоборот, использование ярких эффектных элементов поможет вовлечь посетителей в атмосферу сайта, создаст нужное настроение и спровоцирует на покупки. Проанализируйте сайты ваших конкурентов и привычки целевых пользователей и вы сможете понять, к чему нужно стремиться при создании вашего интернет-магазина.
Но несмотря на разный подход к дизайну, существует ряд стандартных правил, которые отражают устоявшиеся ожидания онлайн-покупателей при посещении сайта и его главной страницы. Посмотрим, на что важно обратить внимание, чтобы домашняя страница вашего интернет-магазина успешно справлялась со своими задачами, и что хотят видеть на ней посетители.
О чем ваш сайт
Большой процент отказов от переходов на внутренние страницы связан с тем, что посетитель не видит на главной подтверждения возможного удовлетворения своих целей на этом сайте. Непонятная направленность магазина, отсутствие внятного и интересного предложения, неэффективно составленный каталог товаров неизбежно приведут к потере пользователей уже на этапе посещения ими первой страницы. Буквально с первого взгляда разобраться в тематике вашего сайта помогут следующие элементы:
Интересный и запоминающийся логотип способен сделать вашу компанию узнаваемой не только в сети. К тому же, это удобный навигационный ориентир для возврата на Главную с любой внутренней страницы.

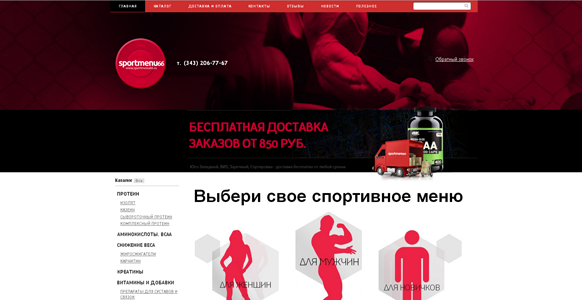
Sportmenu66.ru: яркий логотип в виде диска для штанги отлично концентрирует внимание, передает характер целевой аудитории магазина и раскрывает назначение товаров.
С помощью слогана можно передать ключевую информацию о вашем сайте, о компании, ее миссии и корпоративной культуре. Так много! Поэтому не стоит пренебрегать такой возможностью. Наряду с логотипом это еще одна отличная возможность запомниться покупателю и выделиться среди конкурентов. Также на этом месте можно разместить контактный телефон магазина - здесь он будет виднее всего.

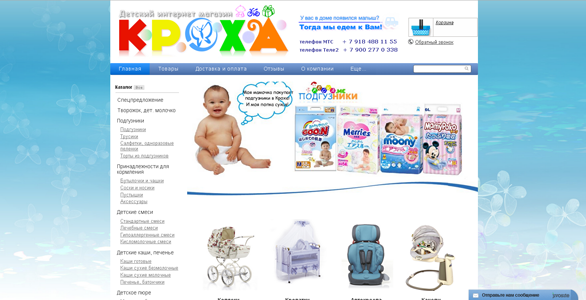
Kroxa.me: «У вас в доме появился малыш? Тогда мы едем к вам». Интернет-магазин детских товаров Кроха.
Фон и изображение в шапке сайта
Здесь можно продемонстрировать ваши товары, а, главное, преимущества, которые получают счастливые обладатели данных товаров. Позаботьтесь о качестве изображений: размытые или растянутые картинки недопустимы, если вы рассчитываете на высокие оценки вашего сайта посетителями. Первое негативное впечатление - «по Сеньке и шапка» - будет преодолеть нелегко.

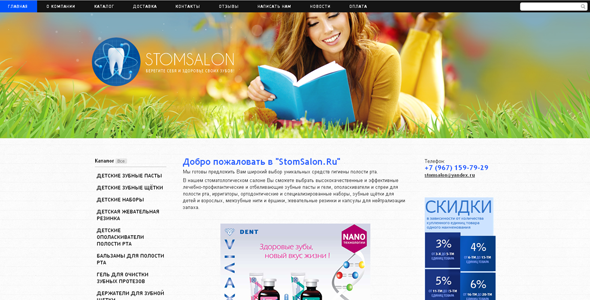
Stomsalon.ru: интернет-магазин средств для ухода за ротовой полостью.
Белоснежная улыбка девушки подчеркнута белизной листов раскрытой книги, в целом создается впечатления красоты и здоровья, что полностью соответствует тематике магазина.

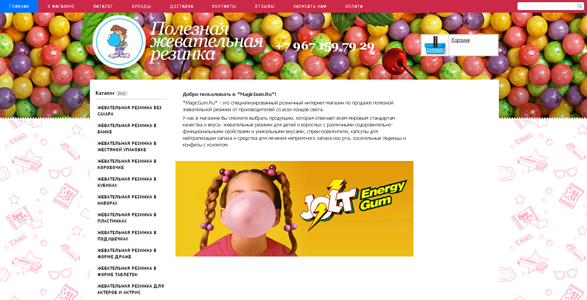
Magicgum.ru - яркий фон шапки заряжает оптимизмом , будит воображение и говорит о том, что такого разнообразия жевательной резинки вы еще не видели. Бороться с желанием воспользоваться продукцией интернет-магазина не так-то уж и просто.

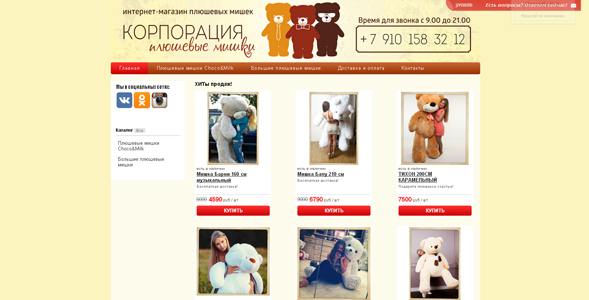
Mishkicorp.ru : корпорация плюшевых мишек к вашим услугам.

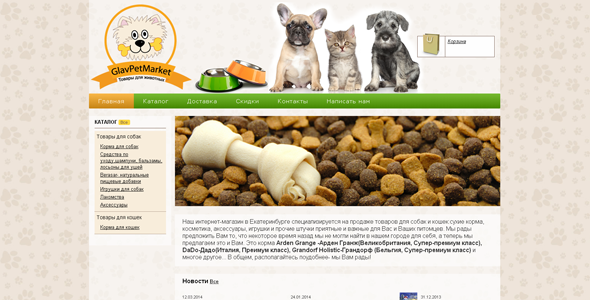
Glav-pet-market.ru: а вы не забыли покормить своего питомца? Трогательные мордашки животных рядом с вылизанными до блеска мисками никого не оставят равнодушным.
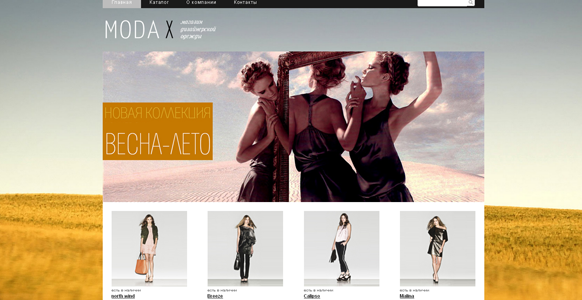
С помощью баннера можно сконцентрировать внимание покупателей на конкретном товаре или группе, а также вовлечь пользователя в атмосферу сайта и эмоциональное взаимодействие с предлагаемой продукцией.

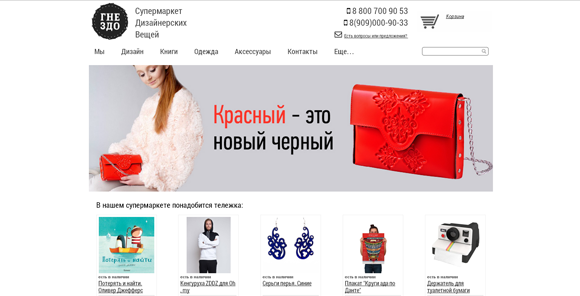
Shop.gnezdo-supermarket.ru: один из интригующих слайдов баннера в супермаркете дизайнерских вещей Гнездо - «Красный - это новый черный».


Правильное использование этого блока поможет простимулировать продажи наиболее выгодных позиций вашего каталога. Но важно соблюдать меру в количестве, поскольку слишком много товаров на Главной приведет к обратному эффекту и визуальному замусориванию страницы. Наши рекомендации: 1-3 блока из трех-пяти товаров.


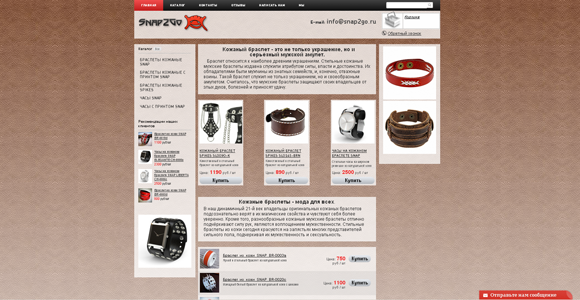
Snap2go.ru: несколько витрин товаров, в том числе блок «Рекомендации наших покупателей», направляют движение посетителей по сайту и выделяют определенные позиции в ассортименте.
Здесь покупают!
Значок корзины означает возможность онлайн покупки и приводит посетителя в «боевую готовность». Корзина с покупками должна быть хорошо видна с любой страницы, чтобы покупатель смог перейти в любой момент на страницу заказа. Поиск заполненной корзины в интернет-магазине способен вызвать у покупателя лишь раздражение и может привести к отказу от покупок. Корзина на сайтах Sales365 находится на видном месте в правом углу шапки, поэтому покупатель без проблем приступит к оформлению заказа.
Делать покупки удобно и выгодно
Продумайте удобную категоризацию каталога, чтобы в ваших товарах смог сориентироваться не только искушенный пользователь, но и новичок.
Привычное для покупателя место позиций каталога - левое или верхнее меню. Для обширного каталога больше подойдет левое меню. Если основных категорий не так много, можно использовать верхнее меню с выпадающими подкатегориями.
Возможность поиска по сайту способствует повышению конверсии, поскольку зачастую поиском пользуются посетители, которые знают, что им нужно, то есть наиболее готовые к покупке. Форма для поиска на сайтах Sales365 располагается в верхнем меню.
Укажите все возможные контакты, чтобы покупатель мог связаться с вами так, как ему удобней, и разместите их там, где они всегда будут на виду - в шапке сайта. В панели управления Sales365 для этих целей предназначены блок под корзиной, а также блок «Слоган, телефон».
Функция обратного звонка будет очень полезна в случаях, если покупатель по каким-либо причинам не смог дозвониться или ему просто важно почувствовать уровень сервиса. Покупатели могут быть самые разные, и, если вы хотите зарабатывать с помощью сайта, найдите подход к большей части из них.
Покупатели быстрее оценят выгоду покупки в вашем интернет-магазине благодаря витринам товаров по сниженным ценам или баннерам, расположенным в основной части страницы или боковых колонках.

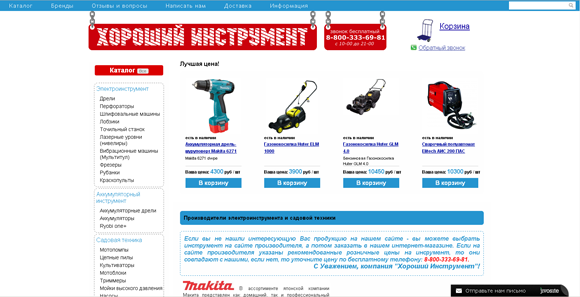
Nicetool.ru: развернутый каталог в левом меню, витрины товаров под заголовком «Лучшая цена» и «Популярные товары» помогают быстрее сориентироваться при выборе инструментов.
Этому магазину можно доверять
При большой конкуренции, которая сложилась в сфере онлайн торговли, важна каждая деталь, тем более такая существенная, как доверие к продавцу. Покупатель действует осторожно, особенно, если он делает заказ впервые. Помогите ему снизить все возможные риски, связанные с покупкой через интернет, разместите подрбную информацию о доставке и оплате, возврате товара, гарантиях, отзывы и т.п. так, чтобы покупателю было видно - вам нечего скрывать, - это располагает. Cсылки на разделы с соответствующими названиями можно разместить в верхнем меню, а также футере (подвале) сайта, причем лучше их продублировать, чем оставить у посетителя ощущение неясности по данным пунктам. Если вы настроены на долгую и серьезную работу вашего магазина, должное внимание к этим разделам поможет значительно увеличить конверсию на вашем сайте.
Сделайте открытыми и понятными условия работы и тогда преимущества сотрудничества с вашей компанией станут очевидными. Перечислять однообразные, ничем не отличающиеся от других компаний «преимущества работы с вами» не придется. Вот, например, как это реализовали на сайте компании «Массив-Мастер»:

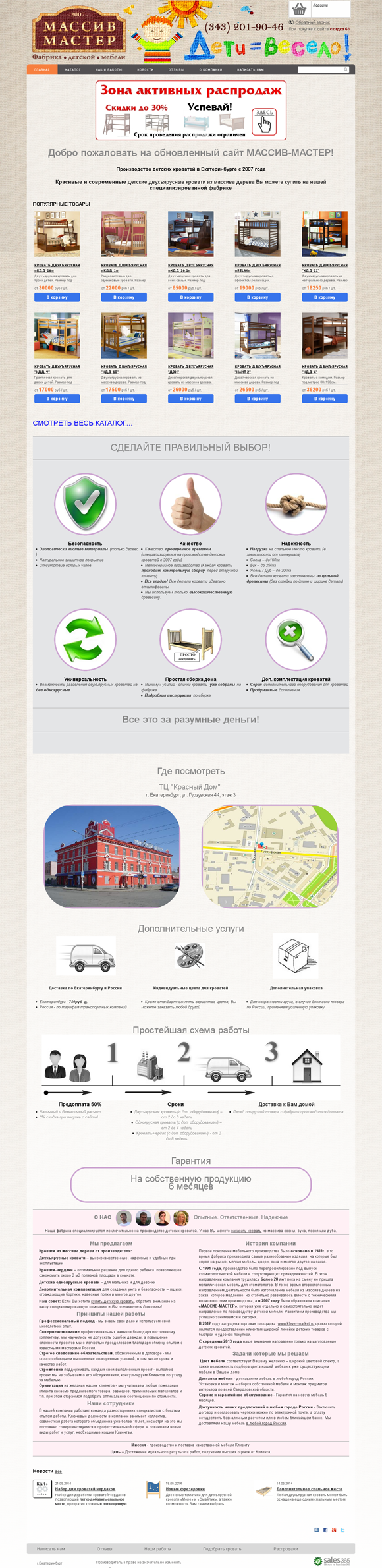
Massiv-master.ru: заранее получая ответы на вопросы, которые обязательно возникнут при сотрудничестве, посетитель чувствует расположение к компании. Необходимая информация удобно структурирована в последовательных блоках, что положительно влияет на готовность воспользоваться предлагаемыми услугами.
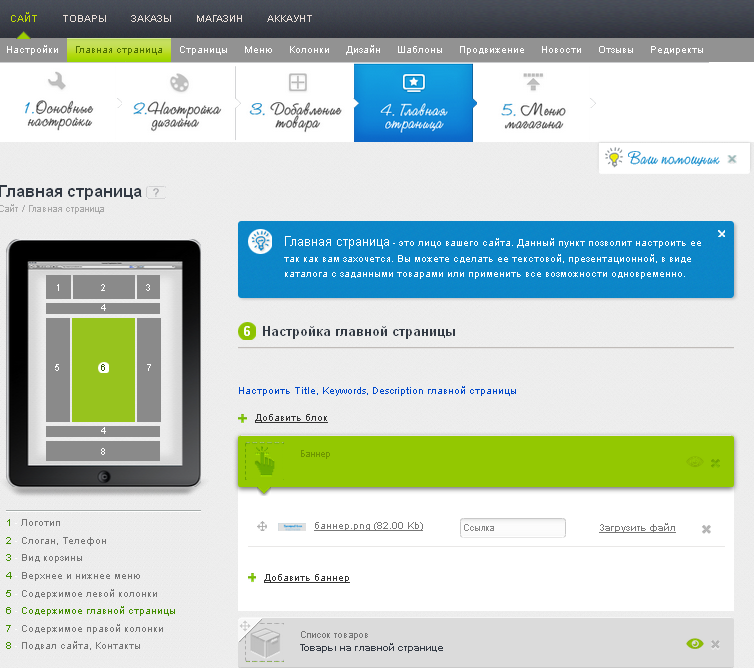
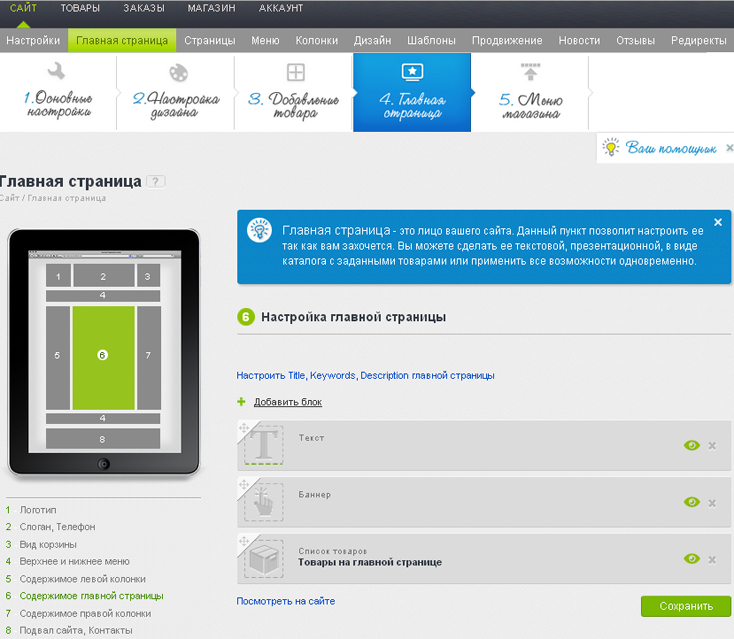
Основные блоки главной страницы в панели управления Sales365
Содержимое элементов в шапке, подвале и на главной странице сайта редактируется в разделах «Сайт>Настройки». Также перейти к редактированию можно, кликнув на нужный блок на виртуальном мониторе или на соответствующий пункт списка под ним.
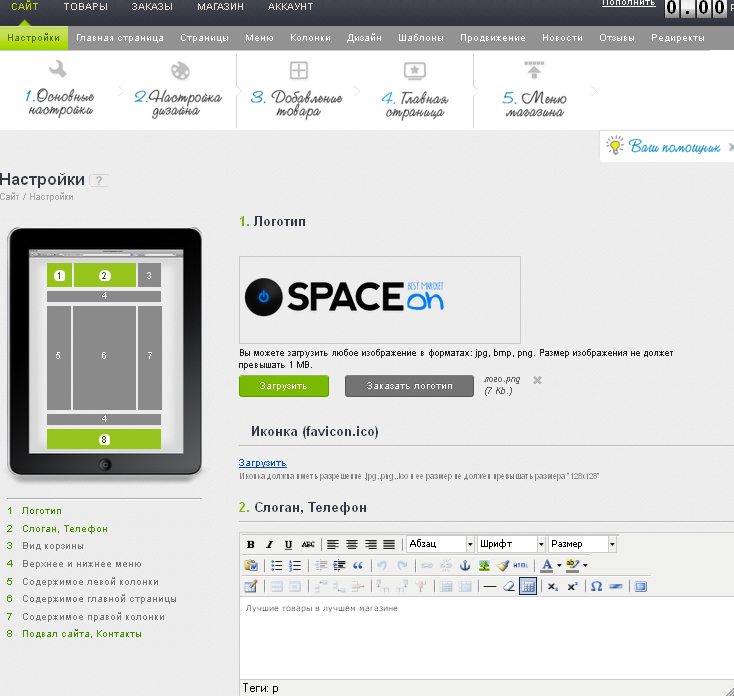
1: Логотип
Откройте раздел «Сайт>Настройки». Нажмите кнопку «Загрузить» и выберите подготовленное изображение в формате jpg, bmp, png размером не более 1MB.
2: Слоган.Телефон
В разделе «Сайт>Настройки» заполните нужные данные в открывшемся поле для редактирования. Здесь вы можете разместить как текст так и изображение, пользуясь панелью текстового редактора.

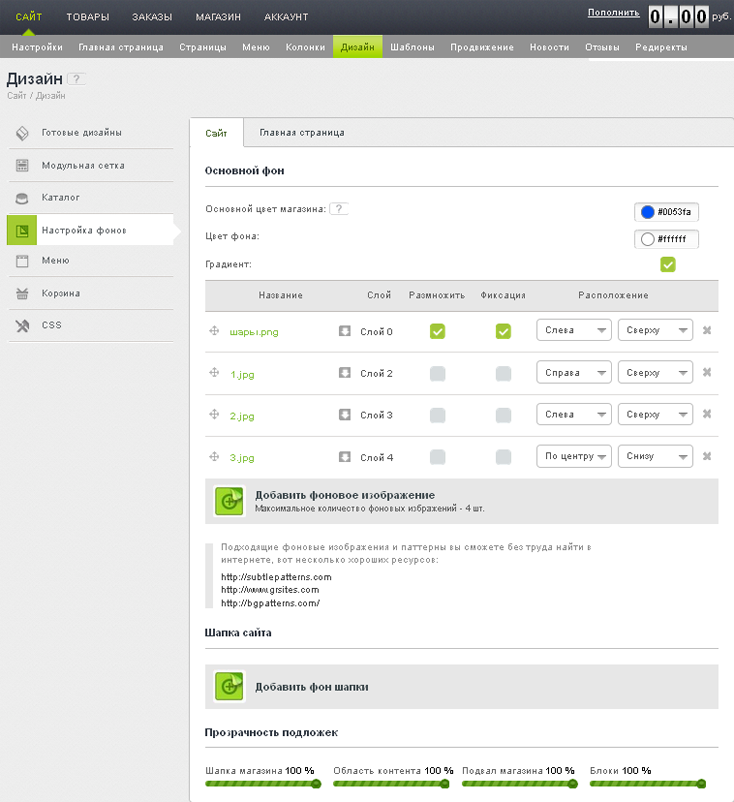
Настройка фонов
В разделе «Сайт>Дизайн» выберите пункт «Настройка фонов» в боковом меню. Изменения производятся отдельно для главной страницы и для остального сайта. В открывшемся окне можно редактировать:
- - основной цвет магазина (этот цвет будут применен для ценников и выделения текущего элемента навигации: выбранного пункта меню, раздела каталога, открытой страницы в «хлебных крошках»-навигационной цепочке),
- - фоновое изображение (для создания уникального фона на вашем сайте можно загрузить до 4 слоев изображений, каждый из которых можно зафиксировать в нужном положении или размножить),
- - фон шапки,
- - прозрачность подложек (устанавливает необходимый уровень прозрачности основной области контента, шапки и подвала сайта. Эта опция скрывает или делает видимым общий фон сайта из-под соответствующих блоков).

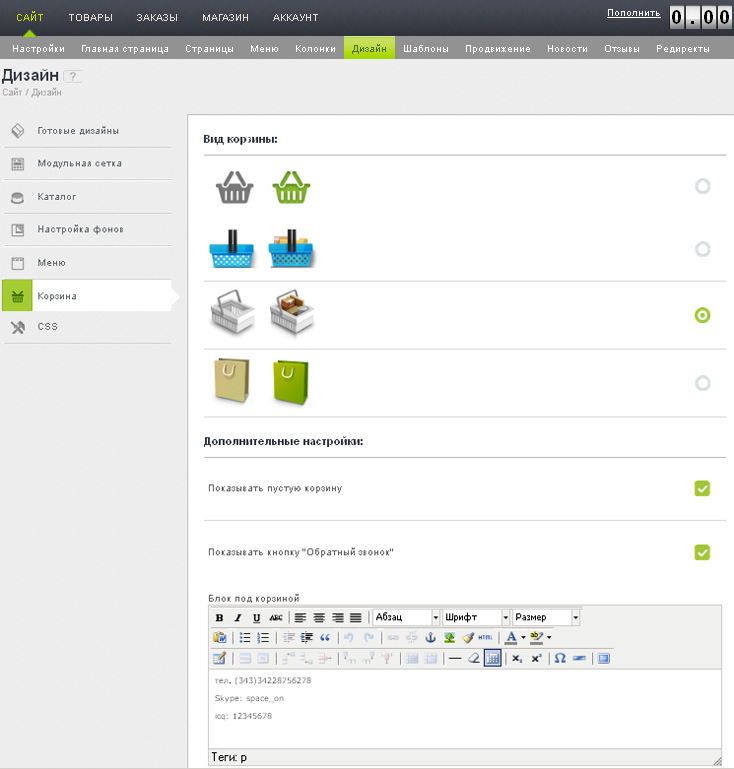
3: Корзина товаров, обратный звонок, область контактов под корзиной
В разделе «Настройка дизайна» выберите пункт «Корзина». В открывшейся форме можно редактировать блок, который будет отображаться в правом верхнем углу шапки сайта:
- - выбрать наиболее подходящий по стилю вид корзины,
- - скрыть значок пустой корзины ,
- - поставить кнопку «Обратный звонок»,
- - вносить изменения в блок под корзиной, например, указать в нем все контактные данные.

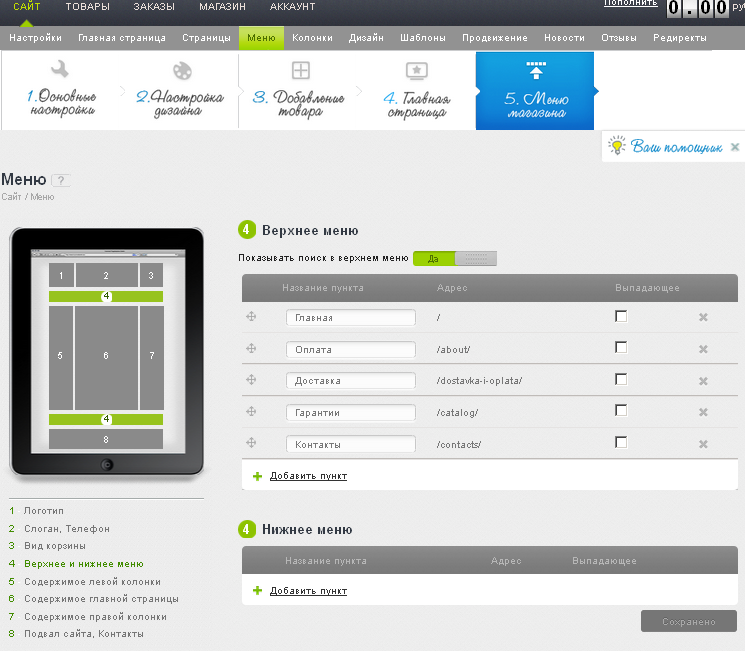
4: Меню и форма для поиска
Чтобы отредактировать содержимое меню, зайдите в раздел «Сайт>Меню» панели управления. Здесь можно добавить, удалить пункт или изменить его расположение. По умолчанию установлены стандартные страницы: Главная, Каталог, О компании и Контакты. Чтобы добавить другой пункт меню, нажмите «Добавить пункт» и выберите нужный из предложенных:
- - список брендов
- - корзину
- - произвольный адрес
- - написать нам
- - обратный звонок
- - отзывы
Если вы хотите, чтобы в верхнем меню на вашем сайте при наведении на пункт раскрывались его подкатегории, отметьте галочкой в панели управления нужные пункты в колонке «Выпадающее».
Форма для поиска в верхнем меню активизируется в этом же разделе панели.

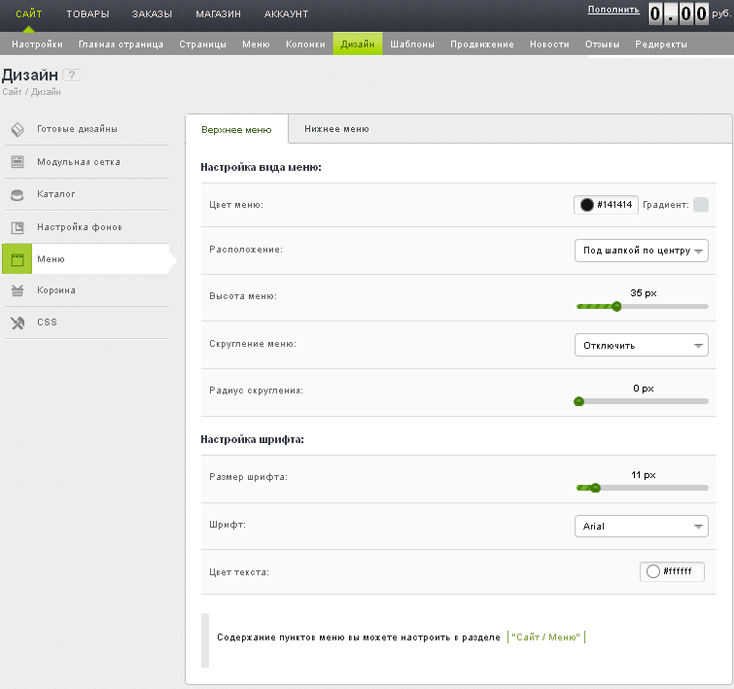
Внешний вид верхнего и нижнего меню настраивается в разделе «Сайт>Дизайн» в пункте «Меню».

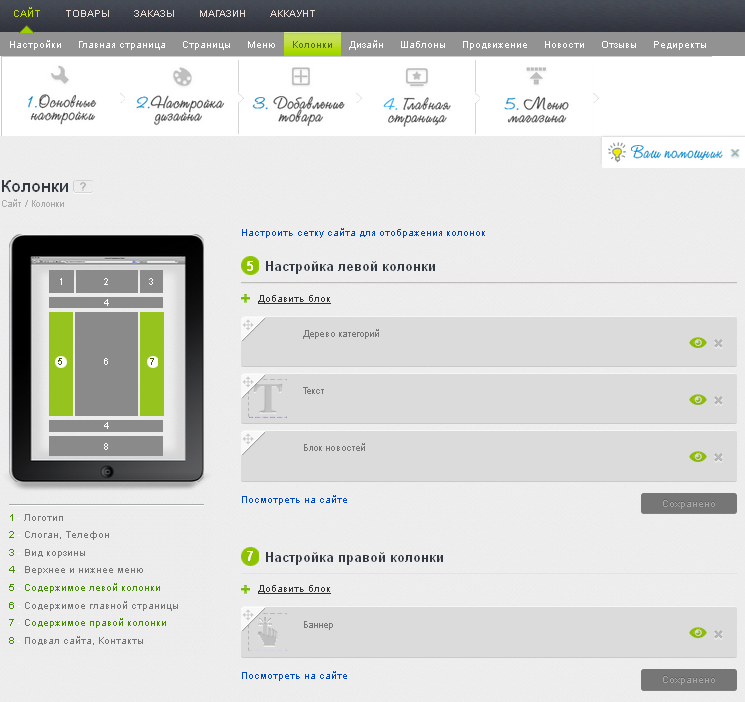
5 и 7: Левая и правая колонки, боковое меню
В разделе «Сайт>Колонки» вы можете настроить их содержимое по своему усмотрению. Нажмите кнопку «Добавить блок» и выберите необходимый элемент, а именно:
- - дерево категорий, которое будет содержать разделы каталога (в соответствии с выбранным вами количеством открытых уровней)
- - текстовый блок,
- - баннер,
- - блок новостей,
- - витрину товаров.

6: Основная область главной страницы
Раздел «Сайт>Главная страница» предназначен для изменения основного содержания этой страницы. Вы можете добавить следующие блоки:
- - текстовый блок,
- - витрину товаров,
- - беннер,
- - новости.

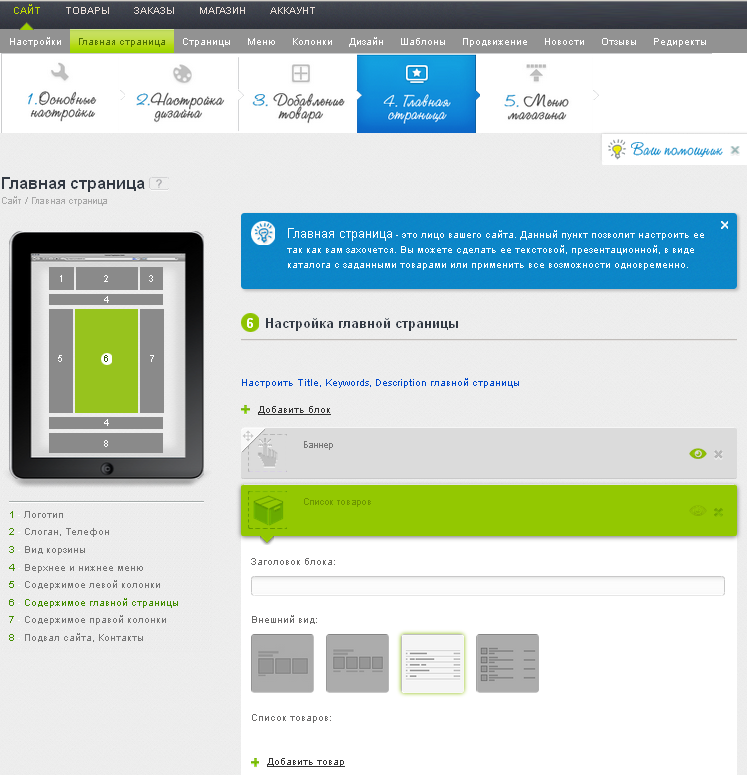
Витрина товаров
Для добавления витрины товаров в разделе «Сайт>Главная страница» нажмите «Добавить блок» и выберите «Витрина товаров». В появившемся блоке укажите закголовок и внешний вид витрины, кликнув на вариант расположения товаров, вписывающийся в дизайн вашей страницы. Добавьте товары, которые будут отображаться в этом блоке на главной странице и не забудьте сохранить внесенные изменения.

Баннер
Выберите «Баннер» при добавлении нового блока в разделе «Сайт>Главная страница». Загрузите подготовленное изображение и сохраните изменения. Вы можете добавить несколько изображений, которые будут отображаться в слайдах банера на главной странице.